Core web vitals, as announced by Google in 2020, are a set of factors, or rather metrics, that evaluate the page experience of a website. They are therefore important to create a good user experience in the real world.
As we know, Google’s goal is always to display the most relevant results in a search and guarantee the best possible user experience in terms of navigation and speed, which is why in 2021 web core vitals will officially become a ranking factor.
Which web vitals are considered core
There are several parameters to measure the quality of a user’s navigation experience on a website, but those considered essential by Google are three:
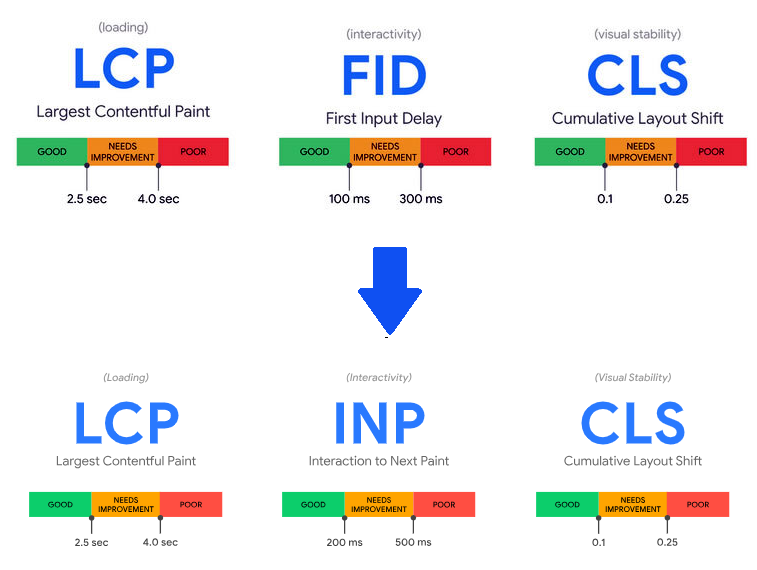
- Largest Contentful Paint (LCP)
First Input Delay (FID)Interaction to Next Paint (INP)- Cumulative Layout Shift (CLS)

LCP (Largest Contentful Paint) is how long it takes a page to load from the point of view of an actual user.
In other words: it’s the time from clicking on a link to seeing the majority of the content on-screen.
FID (First Input Delay) is the time it takes for a user to actually interact with your page.
Examples of interactions include:
- Choosing an option from a menu
- Clicking on a link in the site’s navigation
- Entering your email into a field
- Opening up “accordion text” on mobile devices
From March 2024, the FID metric for responsiveness has been replaced by INP (Interaction to Next Paint).
Interaction to Next Paint (INP) measures how quickly a page responds to user interactions. INP observes the latency of all interactions a user has made with the page, and reports a single value which all (or nearly all) interactions were below. Optimizing INP is an involved process, requiring knowledge of various aspects that drive interactivity.
CLS (Cumulative Layout Shift) is how stable a page is as it loads (aka “visual stability”).
In other words; if elements on your page move around as the page loads, then you’ve got a high CLS. This is considered a bad thing in Google’s eyes.
How to measure core web vitals
To date, the performance of a site can be measured using:
- PageSpeed Insights
- Lighthouse
- Search Console
- Chrome UX Report
- Chrome DevTools
- Web Vitals Extension
How to improve core web vitals
Web core vitals can be improved by working on various internal aspects of the site, eg, programming code, resource size, number of resources, and many more criteria.
At 4Sight Group we have a team of SEO experts and developers able to improve the performance of your website and ensure it’s appreciated by Google, and its users, in such a way as to rank itself within the first search results.
Contact us today to get your website ranking to the newest standards – we’re always here to help!